內容是一回事,如何解讀又是另一回事。
關於檔案格式
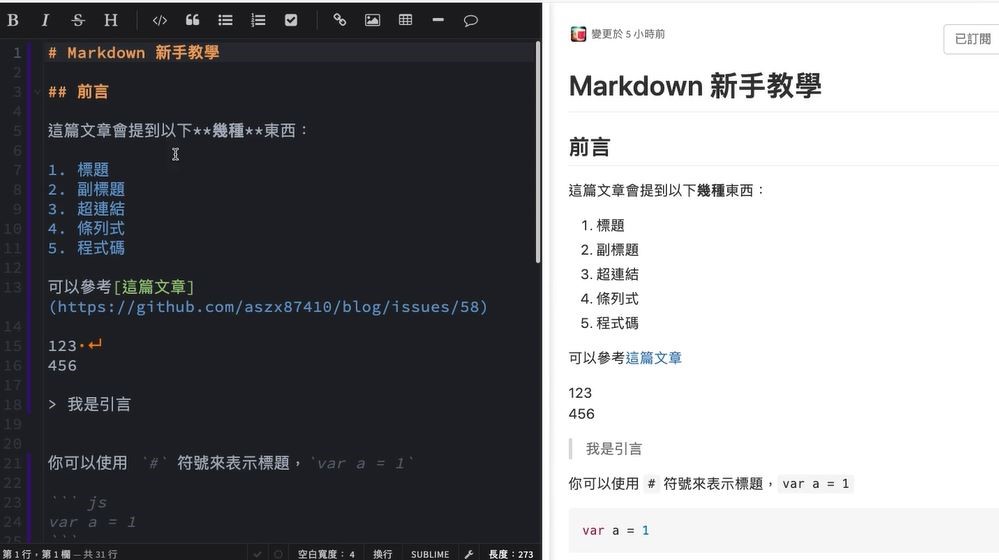
我們以下面這張圖片來說明,如果只有看左邊的那些文字和符號,我們會覺得黑人問號不太懂這是什麼東西,但當我們看向右邊,會知道這是一篇文章,然後粗體、字比較大的是那個是標題,標題是 Markdown 新手教學,有副標題前言等等,那左邊的是什麼勒?左邊的是寫給電腦看的,因為電腦只看得懂左邊的那些文字和符號,在這邊我們可以轉換個思考方向:電腦裡的任何檔案都能以純文字來看。
舉例來說,今天我們打開一個 pdf 檔案,電腦首先會用 pdf 這個格式去解析這個檔案,之後才會顯示出我們平常看到的 pdf 檔長的樣子,如果我們把這個 pdf 檔拿去丟到文字編輯器裡面,會看到檔案最原始的樣子-一堆看起來像亂碼的東西,對電腦來說這個 pdf 檔就是長這樣,在這邊我們可以得出一個很重要的觀念:電腦看到的跟我們看到的是不一樣的,而一個檔案可以從多個格式的角度去看它,這也是為什麼我們為了幫助電腦辨別這個檔案它應該要預設用哪個格式去解析,檔名後面一定要加上副檔名,而我們今天在寫網頁的時候,就是透過這種純文字的方式去跟對電腦溝通,像是我們在文字編輯器中打了以下程式碼:
<h1>Markdown 新手教學<h1>
就是透過 html 的 h1 標籤去跟電腦或瀏覽器說這是一個 h1 字體大小和粗體的標題。


![[TensorFlow Certification Day4] TensorFlow的人工智能, 機器學習和深度學習簡介 Week4](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
