Markdown 是什麼?
Markdown 簡單來說就是我們在寫東西時,只要運用一些符號,再經過 Markdown 轉換過後就可以呈現比較漂亮的格式,非常的方便實用,有支援 GitHub、HackMD、電腦版 LINE 等,要注意的是不同網站在解析 Markdown 時可能會有不同的轉換,以下提供一些常用語法:
# 文字:將文字變成不同的標題大小。
# 相當於 html 的 h 元素,越多 # 符號字體越小,至多加到 6 個 #。
h1 標題
h2 標題
h3 標題
h4 標題
h5 標題
h6 標題
數字+ . + 空格: 有序的條列式。
會自動調整數字。
3. 這裡寫的是 3.
2. 這裡寫的是 2.
1. 這裡寫的是 1.
- 文字 , + 文字 , * 文字 :無序的條列式。
可在下行加入一個縮排表示子項目。
* 主項目 1
* 主項目 2
* 子項目 1
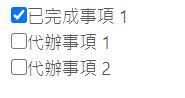
- [ ] :代辦事項
無序條列式的進階版,方括號前中後各加入 1 個空格,而中間加入的空格表示未勾選,若是加入 x 表示已勾選,要注意不是所有網站都支援代辦事項的。
[ 文字 ] ( 網址 ):將文字變成超連結。
! [ 圖片敘述 ] ( 網址 ):貼上圖片。

` 文字 `:highlight 功能。
基本上是給程式碼用的(反引號 ` 在 ~ 的那個鍵)。
我是 highlight
var x = 1;
``` 文字區塊 ```:同是 highlight 功能,將多行文字包起來。
3 個反引號中若包的是程式碼,則在第一個 ``` 後面 + 空格 + 這個程式碼的程式語言,即可得到程式本身 highlight 的顏色,範例如下。
var x = 1;
額外補充:在第一個 ``` 前空出一行會比較能夠讓網站知道怎麼去處理這個區塊。
**文字**:將文字變成粗體。
我是粗體
_文字_:將文字變成斜體。
我是斜體
~~文字~~:將文字加上刪除線。
我是刪除線
>:引言。
我是引言